In case you’re studying this, chances are high you’ve performed round with utilizing AI instruments like ChatGPT or GitHub Copilot to write down code for you. And even if you happen to haven’t but, you then’ve not less than heard about these instruments in your newsfeed over the previous yr. Thus far I’ve learn a gazillion weblog posts about individuals’s experiences with these AI coding help instruments. These posts typically recount somebody making an attempt ChatGPT or Copilot for the primary time with a number of easy prompts, seeing the way it does for some small self-contained coding duties, after which making sweeping claims like “WOW this exceeded all my highest hopes and wildest goals, it’s going to switch all programmers in 5 years!” or “ha look how incompetent it’s … it couldn’t even get my easy query proper!”
I actually wished to transcend these fast intestine reactions that I’ve seen a lot of on-line, so I attempted utilizing ChatGPT for a number of weeks to assist me implement a interest software program mission and took notes on what I discovered fascinating. This text summarizes what I discovered from that have. The inspiration (and title) for it comes from Mike Loukides’ Radar article on Real World Programming with ChatGPT, which shares an identical spirit of digging into the potential and limits of AI instruments for extra reasonable end-to-end programming duties.
Setting the Stage: Who Am I and What Am I Attempting to Construct?
I’m a professor who’s inquisitive about how we will use LLMs (Giant Language Fashions) to show programming. My scholar and I not too long ago printed a research paper on this subject, which we summarized in our Radar article Teaching Programming in the Age of ChatGPT. Our paper reinforces the rising consensus that LLM-based AI instruments akin to ChatGPT and GitHub Copilot can now clear up most of the small self-contained programming issues which might be present in introductory lessons. As an illustration, issues like “write a Python perform that takes a listing of names, splits them by first and final identify, and types by final identify.” It’s well-known that present AI instruments can clear up these sorts of issues even higher than many college students can. However there’s an enormous distinction between AI writing self-contained capabilities like these and constructing an actual piece of software program end-to-end. I used to be curious to see how nicely AI might assist college students do the latter, so I wished to first strive doing it myself.
I wanted a concrete mission to implement with the assistance of AI, so I made a decision to go together with an concept that had been at the back of my head for some time now: Since I learn lots of analysis papers for my job, I typically have a number of browser tabs open with the PDFs of papers I’m planning to learn. I assumed it could be cool to play music from the yr that every paper was written whereas I used to be studying it, which supplies era-appropriate background music to accompany every paper. As an illustration, if I’m studying a paper from 2019, a well-liked music from that yr might begin enjoying. And if I change tabs to view a paper from 2008, then a music from 2008 might begin up. To offer some coherence to the music, I made a decision to make use of Taylor Swift songs since her discography covers the time span of most papers that I usually learn: Her main albums were released in 2006, 2008, 2010, 2012, 2014, 2017, 2019, 2020, and 2022. This alternative additionally impressed me to name my mission Swift Papers.
Swift Papers felt like a well-scoped mission to check how nicely AI handles a sensible but manageable real-world programming job. Right here’s how I labored on it: I subscribed to ChatGPT Plus and used the GPT-4 mannequin in ChatGPT (first the Might 12, 2023 model, then the Might 24 model) to assist me with design and implementation. I additionally put in the newest VS Code (Visible Studio Code) with GitHub Copilot and the experimental Copilot Chat plugins, however I ended up not utilizing them a lot. I discovered it simpler to maintain a single conversational stream inside ChatGPT slightly than switching between a number of instruments. Lastly, I attempted to not seek for assistance on Google, Stack Overflow, or different web sites, which is what I might usually be doing whereas programming. In sum, that is me making an attempt to simulate the expertise of relying as a lot as doable on ChatGPT to get this mission completed.
Getting Began: Setup Trials and Tribulations
Right here’s the precise immediate I used to start out my dialog with ChatGPT utilizing GPT-4:
Act as a software program developer to assist me construct one thing that can play music from a time interval that matches when an educational paper I’m studying within the browser was written.
I purposely stored this immediate high-level and underspecified since I wished ChatGPT to information me towards design and implementation concepts with out me coming in with preconceived notions.
ChatGPT instantly prompt a promising path—making a browser extension that will get the date of the analysis paper PDF within the currently-active tab and calls a music streaming API to play a music from that point interval. Since I already had a YouTube Music account, I requested whether or not I might use it, however ChatGPT mentioned that YouTube Music doesn’t have an API. We then brainstormed different concepts like utilizing a browser automation software to programmatically navigate and click on on components of the YouTube Music webpage. ChatGPT gave me some concepts alongside these strains however warned me that, “It’s essential to notice that whereas this strategy doesn’t use any official APIs, it’s extra brittle and extra topic to interrupt if YouTube Music modifications their web site construction. […] take into account that internet scraping and browser automation could be advanced, and dealing with all the edge circumstances could be a vital quantity of labor. […] utilizing APIs could be a extra dependable and manageable resolution.” That warning satisfied me to drop this concept. I recalled that ChatGPT had advisable the Spotify Web API in an earlier response, so I requested it to show me extra about what it could do and inform me why I ought to use it slightly than YouTube Music. It appeared like Spotify had what I wanted, so I made a decision to go together with it. I appreciated how ChatGPT helped me work by means of the tradeoffs of those preliminary design choices earlier than diving head-first into coding.
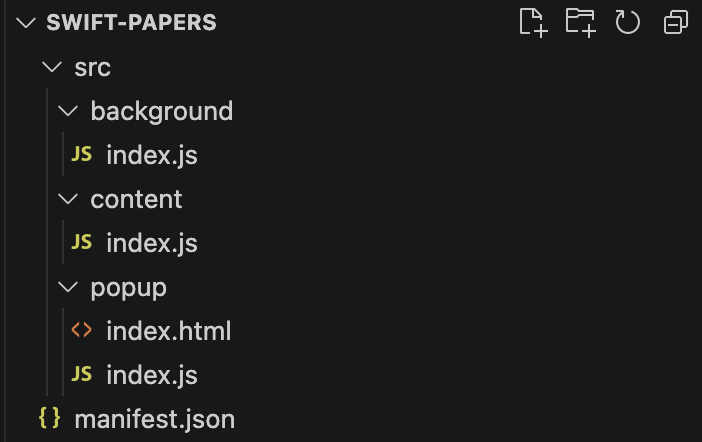
Subsequent we labored collectively to arrange the boilerplate code for a Chrome browser extension, which I’ve by no means made earlier than. ChatGPT began by producing a manifest.json file for me, which holds the configuration settings that each Chrome extension wants. I didn’t comprehend it on the time, however manifest.json would trigger me a bunch of frustration afterward. Particularly:
- ChatGPT generated a manifest.json file within the outdated Model 2 (v2) format, which is unsupported within the present model of Chrome. For a number of years now Google has been transitioning developers to v3, which I didn’t find out about since I had no prior expertise with Chrome extensions. And ChatGPT didn’t warn me about this. I guessed that possibly ChatGPT solely knew about v2 because it was skilled on open-source code from earlier than September 2021 (its information cutoff date) and v2 was the dominant format earlier than that date. After I tried loading the v2 manifest.json file into Chrome and noticed the error message, I advised ChatGPT “Google says that manifest model 2 is deprecated and to improve to model 3.” To my shock, it knew about v3 from its coaching knowledge and generated a v3 manifest file for me in response. It even advised me that v3 is the currently-supported model (not v2!) … but it nonetheless defaulted to v2 with out giving me any warning! This annoyed me much more than if ChatGPT had not recognized about v3 within the first place (in that case I wouldn’t blame it for not telling me one thing that it clearly didn’t know). This theme of sub-optimal defaults will come up repeatedly—that’s, ChatGPT ‘is aware of’ what the optimum alternative is however received’t generate it for me with out me asking for it. The dilemma is that somebody like me who’s new to this space wouldn’t even know what to ask for within the first place.
- After I obtained the v3 manifest working in Chrome, as I attempted utilizing ChatGPT to assist me add extra particulars to my manifest.json file, it tended to “drift” again to producing code in v2 format. I needed to inform it a number of occasions to solely generate v3 code any longer, and I nonetheless didn’t absolutely belief it to comply with my directive. Moreover producing code for v2 manifest recordsdata, it additionally generated starter JavaScript code for my Chrome extension that works solely with v2 as a substitute of v3, which led to extra mysterious errors. If I had been to start out over realizing what I do now, my preliminary immediate would have sternly advised ChatGPT that I wished to make an extension utilizing v3, which might hopefully keep away from it main me down this v2 rabbit gap.
- The manifest file that ChatGPT generated for me declared the minimal set of permissions—it solely listed the activeTab permission, which grants the extension restricted entry to the energetic browser tab. Whereas this has the good thing about respecting person privateness by minimizing permissions (which is a finest apply that ChatGPT might have discovered from its coaching knowledge), it made my coding efforts much more painful since I stored working into surprising errors after I tried including new performance to my Chrome extension. These errors typically confirmed up as one thing not working as meant, however Chrome wouldn’t essentially show a permission denied message. In the long run, I had so as to add 4 extra permissions—”tabs”, “storage”, “scripting”, “id”—in addition to a separate “host_permissions” area to my manifest.json.
Wrestling with all these finicky particulars of manifest.json earlier than I might start any actual coding felt like loss of life by a thousand cuts. As well as, ChatGPT generated different starter code within the chat, which I copied into new recordsdata in my VS Code mission:

Intermission 1: ChatGPT as a Customized Tutor
As proven above, a typical Chrome extension like mine has not less than three JavaScript recordsdata: a background script, a content material script, and a pop-up script. At this level I wished to be taught extra about what all these recordsdata are supposed to do slightly than persevering with to obediently copy-paste code from ChatGPT into my mission. Particularly, I found that every file has totally different permissions for what browser or web page elements it could entry, so all three should coordinate to make the extension work as meant. Usually I might learn tutorials about how this all matches collectively, however the issue with tutorials is that they aren’t personalized to my particular use case. Tutorials present generic conceptual explanations and use made-up toy examples that I can’t relate to. So I find yourself needing to determine how their explanations might or might not apply to my very own context.
In distinction, ChatGPT can generate personalised tutorials that use my very own Swift Papers mission as the instance in its explanations! As an illustration, when it defined to me what a content material script does, it added that “In your particular mission, a content material script could be used to extract data (the publication date) from the educational paper’s webpage. The content material script can entry the DOM of the webpage, discover the ingredient that comprises the publication date, and retrieve the date.” Equally, it taught me that “Background scripts are perfect for dealing with long-term or ongoing duties, managing state, sustaining databases, and speaking with distant servers. In your mission, the background script might be liable for speaking with the music API, controlling the music playback, and storing any knowledge or settings that must persist between shopping classes.”
I stored asking ChatGPT follow-up inquiries to get it to show me extra nuances about how Chrome extensions labored, and it grounded its explanations in how these ideas utilized to my Swift Papers mission. To accompany its explanations, it additionally generated related instance code that I might check out by working my extension. These explanations clicked nicely in my head as a result of I used to be already deep into engaged on Swift Papers. It was a significantly better studying expertise than, say, studying generic getting-started tutorials that stroll by means of creating instance extensions like “track your page reading time” or “remove clutter from a webpage” or “manage your tabs better” … I couldn’t deliver myself to care about these examples since THEY WEREN’T RELEVANT TO ME! On the time, I cared solely about how these ideas utilized to my very own mission, so ChatGPT shined right here by producing personalised mini-tutorials on-demand.
One other nice side-effect of ChatGPT educating me these ideas instantly inside our ongoing chat dialog is that each time I went again to work on Swift Papers after a number of days away from it, I might scroll again up within the chat historical past to evaluate what I not too long ago discovered. This bolstered the information in my head and obtained me again into the context of resuming the place I final left off. To me, this can be a big good thing about a conversational interface like ChatGPT versus an IDE autocomplete interface like GitHub Copilot, which doesn’t go away a hint of its interplay historical past. Although I had Copilot put in in VS Code as I used to be engaged on Swift Papers, I not often used it (past easy autocompletions) since I appreciated having a chat historical past in ChatGPT to refer again to in later classes.
Subsequent Up: Selecting and Putting in a Date Parsing Library
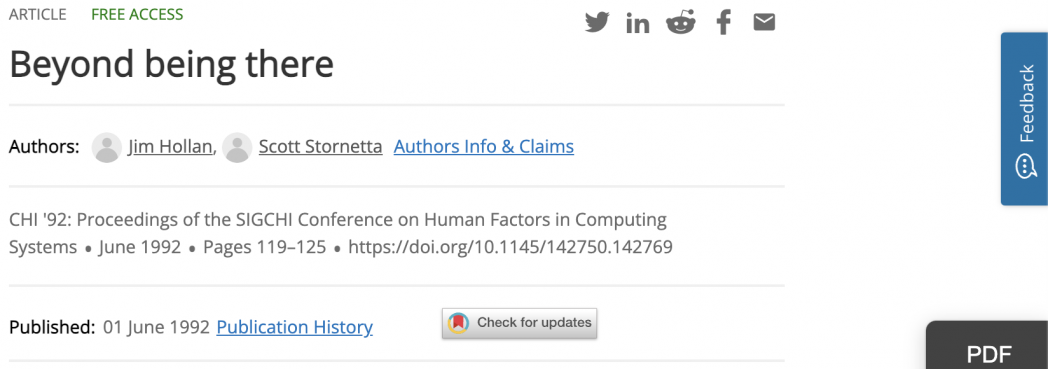
Ideally Swift Papers would infer the date when an educational paper was written by analyzing its PDF file, however that appeared too exhausting to do since there isn’t a regular place inside a PDF the place the publication date is listed. As an alternative what I made a decision to do was to parse the “touchdown pages” for every paper that comprises metadata akin to its title, summary, and publication date. Many papers I learn are linked from a small handful of internet sites, such because the ACM Digital Library, arXiv, or Google Scholar, so I might parse the HTML of these touchdown pages to extract publication dates. As an illustration, right here’s the touchdown web page for the basic Beyond being there paper:

I wished to parse the “Revealed: 01 June 1992” string on that web page to get 1992 because the publication yr. I might’ve written this code by hand, however I wished to strive utilizing a JavaScript date parsing library since it could be extra sturdy thus far format variations that seem on varied web sites (e.g., utilizing “22” for the yr 2022). Additionally, since any real-world software program mission might want to use exterior libraries, I wished to see how nicely ChatGPT might assist me select and set up libraries.
ChatGPT prompt two libraries for me: Moment.js and chrono-node. Nonetheless, it warned me about Second.js: “as of September 2020, it’s thought-about a legacy mission and never advisable for brand new initiatives because the workforce shouldn’t be planning on doing any new growth or upkeep.” I verified this was true by seeing the identical warning on the Second.js homepage. However nonetheless, I appreciated how Second.js was accessible as a single self-contained file that I might instantly embrace into my extension with out utilizing a package deal supervisor like npm or a bundler like webpack (the less exterior instruments I wanted to arrange, the higher!). Or so I assumed … ChatGPT led me to consider that I might get by with out npm and webpack, however later I found that this solely works within the outdated Manifest v2 extension format that’s now not supported by Chrome. It seems that with Manifest v3, all exterior libraries have to be bundled collectively utilizing instruments like npm and webpack to ensure that the extension to import them. So it goes… as soon as extra I obtained bitten by the truth that ChatGPT was biased towards producing outdated data for v2 slightly than the newer v3, presumably as a result of there was much more details about v2 in its coaching knowledge.
Since I had to make use of npm and webpack in any case, I made a decision to go together with chrono-node because it appeared extra sturdy and up-to-date (no pun meant). I had ChatGPT assist me arrange my webpack configuration file (webpack.config.js) and issues nearly appeared to work, besides that I obtained a mysterious error. After I pasted the error message into ChatGPT, it appropriately identified the issue, which was one thing associated to (shock shock!) webpack’s default settings not being suitable with the safety restrictions of my extension’s Manifest v3 format. It additionally prompt a working repair to webpack.config.js:
This error message is said to the Content material Safety Coverage (CSP) of Chrome extensions. […] By default, Manifest V3 disallows the usage of
eval()and thePerform()constructor, that are usually used for evaluating or creating code from strings […] Webpack, by default, features a small quantity of inline JavaScript code for dealing with sizzling module substitute and another options. This code makes use ofeval()which isn’t allowed within the context of a Chrome extension. To unravel this, you possibly can alter your webpack configuration to output code in a format that doesn’t depend oneval(). In your webpack.config.js, you possibly can set the devtool choice to ‘none’ or use the ‘source-map’ setting […]
Right here once more ChatGPT confirmed me that it clearly knew what the issue was (because it advised me after I fed it the error message!) and the best way to repair it. So why didn’t it produce the proper webpack configuration file within the first place?
Extra usually, a number of occasions I’ve seen ChatGPT produce code that I felt could be incorrect. Then after I inform it that there could be a bug in a sure half, it admits its mistake and produces the proper code in response. If it knew that its authentic code was incorrect, then why didn’t it generate the proper code within the first place?!? Why did I’ve to ask it to make clear earlier than it admitted its mistake? I’m not an skilled at how LLMs work internally, however my layperson guess is that it might must do with the truth that ChatGPT generates code linearly one token at a time, so it might get ‘caught’ close to native maxima (with code that principally works however is wrong in a roundabout way) whereas it’s navigating the large summary house of doable output code tokens; and it could’t simply backtrack to appropriate itself because it generates code in a one-way linear stream. However after it finishes producing code, when the person asks it to evaluate that code for doable errors, it could now “see” and analyze all of that code without delay. This complete view of the code might allow ChatGPT to seek out bugs higher, even when it couldn’t keep away from introducing these bugs within the first place as a result of the way it incrementally generates code in a one-way stream. (This isn’t an correct technical rationalization, however it’s how I informally give it some thought.)
Intermission 2: ChatGPT as a UX Design Marketing consultant
Now that I had a fundamental Chrome extension that might extract paper publication dates from webpages, the following problem was utilizing the Spotify API to play era-appropriate Taylor Swift songs to accompany these papers. However earlier than embarking on one other coding-intensive journey, I wished to change gears and assume extra about UX (person expertise). I obtained so caught up within the first few hours of getting my extension arrange that I hadn’t thought of how this app should work intimately. What I wanted right now was a UX design advisor, so I wished to see if ChatGPT might play this function.
Be aware that up till now I had been doing all the things in a single long-running chat session that targeted on coding-related questions. That was nice as a result of ChatGPT was absolutely “within the zone” and had a really lengthy dialog (spanning a number of hours over a number of days) to make use of as context for producing code ideas and technical explanations. However I didn’t need all that prior context to affect our UX dialogue, so I made a decision to start once more by beginning a brand-new session with the next immediate:
You’re a Ph.D. graduate in Human-Laptop Interplay and now a senior UX (person expertise) designer at a high design agency. Thus, you’re very acquainted with each the expertise of studying tutorial papers in academia and in addition designing wonderful person experiences in digital merchandise akin to internet functions. I’m a professor who’s making a Chrome Extension for enjoyable with a purpose to prototype the next thought: I wish to make the expertise of studying tutorial papers extra immersive by mechanically enjoying Taylor Swift songs from the time interval when every paper was written whereas the reader is studying that exact paper in Chrome. I’ve already arrange all of the code to hook up with the Spotify Net API to programmatically play Taylor Swift songs from sure time intervals. I’ve additionally already arrange a fundamental Chrome Extension that is aware of what webpages the person has open in every tab and, if it detects {that a} webpage might include metadata about an educational paper then it parses that webpage to get the yr the paper was written in, with a purpose to inform the extension what music to play from Spotify. That’s the fundamental premise of my mission.
Your job is to function a UX design advisor to assist me design the person expertise for such a Chrome Extension. Don’t worry about whether or not it’s possible to implement the designs. I’m an skilled programmer so I’ll inform you what concepts are or usually are not possible to implement. I simply need your assist with pondering by means of UX design.
As our session progressed, I used to be very impressed with ChatGPT’s potential to assist me brainstorm the best way to deal with totally different person interplay situations. That mentioned, I needed to give it some steering upfront utilizing my information of UX design: I began by asking it to give you a number of person personas after which to construct up some person journeys for every. Given this preliminary prompting, ChatGPT was capable of assist me give you sensible concepts that I didn’t initially take into account all too nicely, particularly for dealing with uncommon edge circumstances (e.g., what ought to occur to the music when the person switches between tabs in a short time?). The back-and-forth conversational nature of our chat made me really feel like I used to be speaking to an actual human UX design advisor.
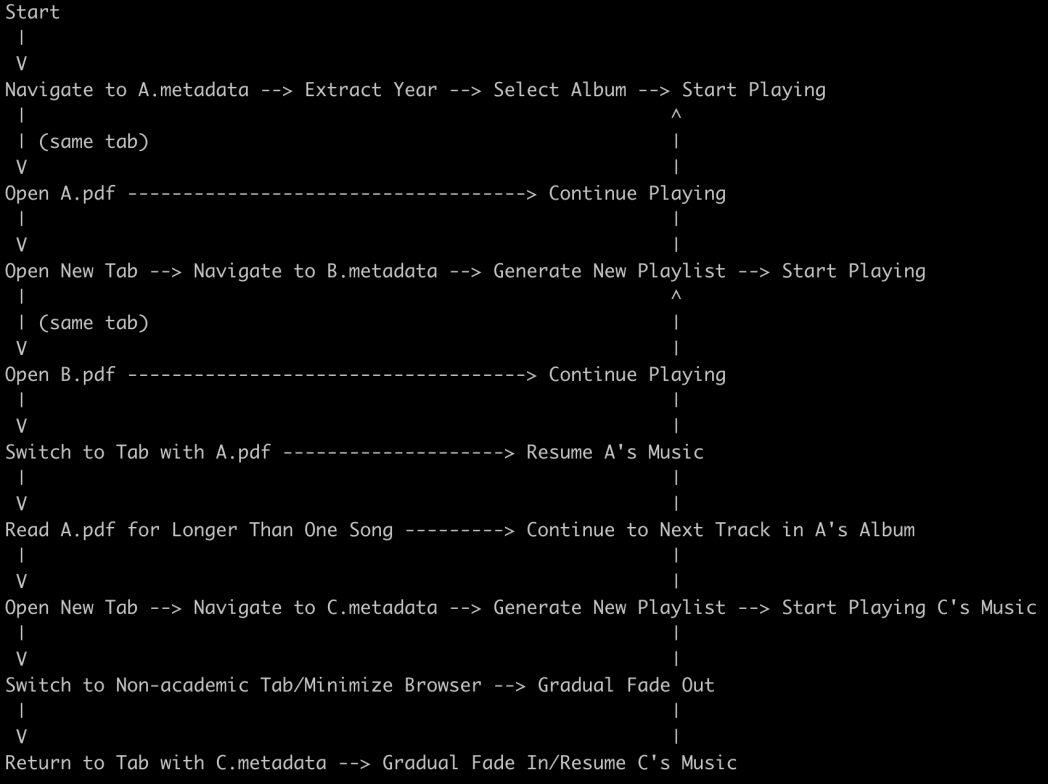
I had lots of enjoyable working with ChatGPT to refine my preliminary high-level concepts into an in depth plan for the best way to deal with particular person interactions inside Swift Papers. The fruits of our consulting session was ChatGPT producing ASCII diagrams of person journeys by means of Swift Papers, which I might later check with when implementing this logic in code. Right here’s one instance:

Reflecting again, this session was productive as a result of I used to be acquainted sufficient with UX design ideas to steer the dialog in the direction of extra depth. Out of curiosity, I began a brand new chat session with precisely the identical UX advisor immediate as above however then performed the a part of a complete novice as a substitute of guiding it:
I don’t know something about UX design. Are you able to assist me get began since you’re the skilled?
The dialog that adopted this immediate was far much less helpful since ChatGPT ended up giving me a fundamental primer on UX Design 101 and providing high-level ideas for a way I can begin fascinated with the person expertise of Swift Papers. I didn’t wish to nudge it too exhausting since I used to be pretending to be a novice, and it wasn’t proactive sufficient to ask me clarifying inquiries to probe deeper. Maybe if I had prompted it to be extra proactive in the beginning, then it might have elicited extra data even from a novice.
This digression reinforces the widely-known consensus that what you get out of LLMs like ChatGPT is barely pretty much as good because the prompts you’re capable of put in. There’s all of this related information hiding inside its neural community mastermind of billions and billions of LLM parameters, however it’s as much as you to coax it into revealing what it is aware of by taking the lead in conversations and crafting the precise prompts to direct it towards helpful responses. Doing so requires a level of experience within the area you’re asking about, so it’s one thing that freshmen would possible wrestle with.
The Final Large Hurdle: Working with the Spotify API
After ChatGPT helped me with UX design, the final hurdle I needed to overcome was determining the best way to join my Chrome extension to the Spotify Web API to pick out and play music. Like my earlier journey with putting in a date parsing library, connecting to internet APIs is one other widespread real-world programming job, so I wished to see how nicely ChatGPT might assist me with it.
The gold customary right here is an skilled human programmer who has lots of expertise with the Spotify API and who is nice at educating novices. ChatGPT was alright for getting me began however in the end didn’t meet this customary. My expertise right here confirmed me that human consultants nonetheless outperform the present model of ChatGPT alongside the next dimensions:
- Context, context, context: Since ChatGPT can’t “see” my display screen, it lacks lots of helpful job context {that a} human skilled sitting beside me would have. As an illustration, connecting to an internet API requires lots of “pointing-and-clicking” guide setup work that isn’t programming: I needed to register for a paid Spotify Premium account to grant me API entry, navigate by means of its internet dashboard interface to create a brand new mission, generate API keys and insert them into varied locations in my code, then register a URL the place my app lives to ensure that authentication to work. However what URL do I take advantage of? Swift Papers is a Chrome extension working regionally on my pc slightly than on-line, so it doesn’t have an actual URL. I later found that Chrome extensions export a pretend chromiumapp.org URL that can be utilized for internet API authentication. A human skilled who’s pair programming with me would know all these ultra-specific idiosyncrasies and information me by means of pointing-and-clicking on the assorted dashboards to place all of the API keys and URLs in the precise locations. In distinction, since ChatGPT can’t see this context, I’ve to explicitly inform it what I would like at every step. And since this setup course of was so new to me, I had a tough time fascinated with the best way to phrase my questions. A human skilled would be capable to see me struggling and step in to supply proactive help for getting me unstuck.
- Chook’s-eye view: A human skilled would additionally perceive what I’m making an attempt to do—deciding on and enjoying date-appropriate songs—and information me on the best way to navigate the labyrinth of the sprawling Spotify API with a purpose to do it. In distinction, ChatGPT doesn’t appear to have as a lot of a hen’s-eye view, so it eagerly barrels forward to generate code with particular low-level API calls each time I ask it one thing. I, too, am desirous to comply with its lead because it sounds so assured every time it suggests code together with a convincing rationalization (LLMs are inclined to undertake an overconfident tone, even when their responses could also be factually inaccurate). That typically leads me on a wild goose chase down one path solely to comprehend that it’s a dead-end and that I’ve to backtrack. Extra usually, it appears exhausting for novices to be taught programming on this piecemeal method by churning by means of one ChatGPT response after one other slightly than having extra structured steering from a human skilled.
- Tacit (unwritten) information: The Spotify API is supposed to regulate an already-open Spotify participant (e.g., the online participant or a devoted app), to not instantly play songs. Thus, ChatGPT advised me it was not doable to make use of it to play songs within the present browser tab, which Swift Papers wanted to do. I wished to confirm this for myself, so I went again to “old-school” looking out the online, studying docs, and in search of instance code on-line. I discovered that there was conflicting and unreliable details about whether or not it’s even doable to do that. And since ChatGPT is skilled on textual content from the web, if that textual content doesn’t include high-quality details about a subject, then ChatGPT received’t work nicely for it both. In distinction, a human skilled can draw upon their huge retailer of expertise from working with the Spotify API with a purpose to educate me methods that aren’t well-documented on-line. On this case, I ultimately found out a hack to get playback working by forcing a Spotify internet participant to open in a brand new browser tab, utilizing a super-obscure and not-well-documented API name to make that participant ‘energetic’ (or else it typically received’t reply to requests to play … that took me ceaselessly to determine, and ChatGPT stored giving me inconsistent responses that didn’t work), after which enjoying music inside that background tab. I really feel that people are nonetheless higher than LLMs at developing with these types of hacks since there aren’t readily-available on-line sources to doc them. Lots of this hard-earned information is tacit and never written down wherever, so LLMs can’t be skilled on it.
- Lookahead: Lastly, even in situations when ChatGPT might assist out by producing good-quality code, I typically needed to manually replace different supply code recordsdata to make them suitable with the brand new code that ChatGPT was giving me. As an illustration, when it prompt an replace to a JavaScript file to name a selected Chrome extension API perform, I additionally needed to modify my manifest.json to grant an extra permission earlier than that perform name might work (bitten by permissions once more!). If I didn’t know to try this, then I might see some mysterious error message pop up, paste it into ChatGPT, and it could typically give me a strategy to repair it. Similar to earlier, ChatGPT “is aware of” the reply right here, however I have to ask it the precise query at each step alongside the best way, which might get exhausting. That is particularly an issue for novices since we frequently don’t know what we don’t know, so we don’t know what to even ask for within the first place! In distinction, a human skilled who helps me would be capable to “look forward” a number of steps primarily based on their expertise and inform me what different recordsdata I must edit forward of time so I don’t get bitten by these bugs within the first place.
In the long run I obtained this Spotify API setup working by performing some old style internet looking out to complement my ChatGPT dialog. (I did strive the ChatGPT + Bing internet search plugin for a bit, however it was sluggish and didn’t produce helpful outcomes, so I couldn’t tolerate it any extra and simply shut it off.) The breakthrough got here as I used to be shopping a GitHub repository of Spotify Web API example code. I noticed an instance for Node.js that appeared to do what I wished, so I copy-pasted that code snippet into ChatGPT and advised it to adapt the instance for my Swift Papers app (which isn’t utilizing Node.js):
Right here’s some instance code utilizing Implicit Grant Circulate from Spotify’s documentation, which is for a Node.js app. Are you able to adapt it to suit my chrome extension? [I pasted the code snippet here]
ChatGPT did job at “translating” that instance into my context, which was precisely what I wanted in the mean time to get unstuck. The code it generated wasn’t good, however it was sufficient to start out me down a promising path that may finally lead me to get the Spotify API working for Swift Papers. Reflecting again, I later realized that I had manually completed a easy type of RAG (Retrieval Augmented Generation) right here through the use of my instinct to retrieve a small however highly-relevant snippet of instance code from the huge universe of all code on the web after which asking a super-specific query about it. (Nonetheless, I’m undecided a newbie would be capable to scour the online to seek out such a related piece of instance code like I did, so they’d in all probability nonetheless be caught at this step as a result of ChatGPT alone wasn’t capable of generate working code with out this further push from me.)
Epilogue: What Now?
I’ve a confession: I didn’t find yourself ending Swift Papers. Since this was a interest mission, I ended engaged on it after about two weeks when my day-job obtained extra busy. Nonetheless, I nonetheless felt like I accomplished the preliminary exhausting components and obtained a way of how ChatGPT might (and couldn’t) assist me alongside the best way. To recap, this concerned:
- Organising a fundamental Chrome extension and familiarizing myself with the ideas, permission settings, configuration recordsdata, and code elements that should coordinate collectively to make all of it work.
- Putting in third-party JavaScript libraries (akin to a date parsing library) and configuring the npm and webpack toolchain in order that these libraries work with Chrome extensions, particularly given the strict safety insurance policies of Manifest v3.
- Connecting to the Spotify Net API in such a strategy to assist the sorts of person interactions that I wanted in Swift Papers and coping with the idiosyncrasies of accessing this API by way of a Chrome extension.
- Sketching out detailed UX journeys for the sorts of person interactions to assist and the way Swift Papers can deal with varied edge circumstances.
After laying this groundwork, I used to be capable of begin moving into the stream of an edit-run-debug cycle the place I knew precisely the place so as to add code to implement a brand new function, the best way to run it to evaluate whether or not it did what I meant, and the best way to debug. So though I ended engaged on this mission as a result of lack of time, I obtained far sufficient to see how finishing Swift Papers could be “only a matter of programming.” Be aware that I’m not making an attempt to trivialize the challenges concerned in programming, since I’ve completed sufficient of it to know that the satan is within the particulars. However these coding-specific particulars are precisely the place AI instruments like ChatGPT and GitHub Copilot shine! So even when I had continued including options all through the approaching weeks, I don’t really feel like I might’ve gotten any insights about AI instruments that differ from what many others have already written about. That’s as a result of as soon as the software program atmosphere has been arrange (e.g., libraries, frameworks, construct programs, permissions, API authentication keys, and different plumbing to hook issues collectively), then the duty at hand reduces to a self-contained and well-defined programming drawback, which AI instruments excel at.
In sum, my purpose in writing this text was to share my experiences utilizing ChatGPT for the extra open-ended duties that got here earlier than my mission changed into “only a matter of programming.” Now, some might argue that this isn’t “actual” programming because it appears like only a bunch of mundane setup and configuration work. However I consider that if “real-world” programming means creating one thing reasonable with code, then “real-real-world” programming (the title of this text!) encompasses all these tedious and idiosyncratic errands which might be crucial earlier than any actual programming can start. And from what I’ve skilled to this point, this type of work isn’t one thing people can absolutely outsource to AI instruments but. Lengthy story brief, somebody in the present day can’t simply give AI a high-level description of Swift Papers and have a sturdy piece of software program magically come out the opposite finish. I’m certain individuals at the moment are engaged on the following era of AI that may deliver us nearer to this purpose (e.g., much longer context windows with Claude 2 and retrieval augmented generation with Cody), so I’m excited to see what’s in retailer. Maybe future AI software builders might use Swift Papers as a benchmark to evaluate how nicely their software performs on an instance real-real-world programming job. Proper now, widely-used benchmarks for AI code era (e.g., HumanEval, MBPP) encompass small self-contained duties that seem in introductory lessons, coding interviews, or programming competitions. We’d like extra end-to-end, real-world benchmarks to drive enhancements in these AI instruments.
Lastly, switching gears a bit, I additionally wish to assume extra sooner or later about how AI instruments can educate novices the abilities they should create reasonable software program initiatives like Swift Papers slightly than doing all of the implementation work for them. At current, ChatGPT and Copilot are moderately good “doers” however not practically pretty much as good at being lecturers. That is unsurprising since they had been designed to hold out directions like assistant would, to not be an efficient instructor who supplies pedagogically-meaningful steering. With the correct prompting and fine-tuning, I’m certain they’ll do significantly better right here, and organizations like Khan Academy are already customizing GPT-4 to become a personalized tutor. I’m excited to see how issues progress on this fast-moving house within the coming months and years. Within the meantime, for extra ideas about AI coding instruments in training, take a look at this different current Radar article that I co-authored, Teaching Programming in the Age of ChatGPT, which summarizes our research paper about this subject.



